Recently Microsoft Azure has made F# as a first-class citizen to write Azure Functions. As F# is a functional-first programming language, I feel Azure Functions and F# would be a match made in heaven.
In this blog post, you are going to experience a scaled up version of Azure Functions in F# using Suave.
What’s in the Function Signatures?
In a functional programming language, we define small functions that do one thing well and then we compose them together to represent the solution. To compose functions, we need to be thoughtful while designing the signature of a function.
Let’s see the signature of an Azure Function in F#
// HttpRequestMessage -> HttpResponseMessage
let Run(req: HttpRequestMessage) =
new HttpResponseMessage(HttpStatusCode.OK)The Run function takes a HttpRequestMessage and returns the HttpResponseMessage. This signature is simple, but it has a limitation. The limitation has been showcased in the templates directory of Azure Webjobs SDK.

Each of the CRUD operations are in different functions. Well, there is nothing wrong here. These templates are suitable for getting started in Azure Functions. But what will you do if you have a requirement to expose CRUD of a resource as an Azure Functions?
One option is to define each part of the CRUD as separate Azure Functions (as defined by the templates). If you choose to go by this, you will have four different endpoints and I am sure your client code will have a hard time to consume these endpoints. In addition to this, you will also need to manage four things to satisfy your one requirement.
The other option is putting the CRUD inside a single function
let Run (req:HttpRequestMessage) =
if req.Method = HttpMethod.Get then
// ...
else if req.Method = HttpMethod.Post then
// ...
else if req.Method = HttpMethod.Put then
// ...
else if req.Method = HttpMethod.Delete then
// ...
else
// ...Though this approach solves the problem, it comes with another set of challenges. In Object Oriented Programming, we typically use Polymorphism to replace the conditional logic.
Revisiting Function Signature
A request handler looks for some condition to be meet in the incoming HTTP request, and if the predicate succeeds, it modifies the HTTP response.
The signature of the Run function, HttpRequestMessage -> HttpResponseMessage is not completely reflecting the above specification.
Let’s have a look at the limitations of this signature
The
Runfunction doesn’t return theHttpRequestMessage. So if we have multiple handlers we are constrained to use eitherif else ifor Polymorphism.It doesn’t represent a handler that doesn’t handle the HTTP request. If the HTTP request is
GET, the handler for HTTPPOSTwill not modify theHttpResponseMessage.
The better signature would have the following to describe a handler in a better way
The handler has to be pure function that takes both
RequestandResponseas it’s parametersIf the handler is not handling the HTTP request, it has to return the unmodified
RequestandResponsealong with an indicator saying that it didn’t handle the request.
It’s where the Suave library shines. Suave defines a type called WebPart with the signature to model the handler with the above-said expectations.
type HttpContext = {
request : HttpRequest
response : HttpResult
// ...
}
type WebPart = HttpContext -> Async<HttpContext option>The Async represents that the WebPart function is a non-blocking asynchronous function and option type models the WebPart which doesn’t handle the HTTP request.
The real power of Suave is its set of combinators to manipulate route flow and task composition. You can define an API in Suave that only handles HTTP POST requests and returns Hello as text without typing too much.
// HttpContext -> Async<HttpContext option>
let app = POST >=> OK "Hello"To learn more about the Suave combinators refer my blog post on Building REST API in suave.
If you notice the binding app itself is a WebPart (which in turn a function) with the signature HttpContext -> Async<HttpContext option>. So, you can call this function in your application code and project the output of the function to any output medium that you wish.
The Difference
The Azure Functions do an incredible job in helping you to define a part of your system as a function. Suave takes it to the next level by helping you to define your system as function.
In nutshell, Suave complements Azure Functions and helps you to define your system as a Serverless Function.
Creating a Suave Adapter
So, to scale up Azure Functions using Suave, all we need is an adapter.

The adapter does the following
- Transforms
HttpRequestMessagefromSystem.Net.HttptoHttpRequestofSuave.Http - Then create an empty Suave’s
HttpContextwith the aboveHttpRequestand call theWebPart(that represents your system). - The final step is converting the
HttpResultofSuave.HttptoHttpResponseMessageofSystem.Net.Http.
Let’s start from HttpRequestMessage
// SuaveAdapter.fsx
let SuaveHttpMethod (httpMethod : System.Net.Http.HttpMethod) =
match httpMethod.Method with
| "GET" -> HttpMethod.GET
| "POST" -> HttpMethod.POST
| "PUT" -> HttpMethod.PUT
| "DELETE" -> HttpMethod.DELETE
| x -> HttpMethod.OTHER x
let SuaveHeaders (headers : HttpRequestHeaders) =
headers
|> Seq.map (fun h -> (h.Key, h.Value |> Seq.head))
|> Seq.toList
let SuaveRawForm (content : System.Net.Http.HttpContent) = async {
let! content = content.ReadAsByteArrayAsync() |> Async.AwaitTask
return content
}
let SuaveRawQuery (requestUri : System.Uri) =
if requestUri.Query.Length > 1 then
requestUri.Query.Substring(1)
else
""
let NetHeaderValue (headers : HttpRequestHeaders) key =
headers
|> Seq.tryFind (fun h -> h.Key = key)
|> Option.map (fun h -> h.Value |> Seq.head)
let SuaveRequest (req : HttpRequestMessage) = async {
let! content = SuaveRawForm req.Content
let host = defaultArg (NetHeaderValue req.Headers "Host") ""
return {HttpRequest.empty with
url = req.RequestUri
``method`` = SuaveHttpMethod req.Method
headers = SuaveHeaders req.Headers
rawForm = content
rawQuery = SuaveRawQuery req.RequestUri
host = host}
}As a convention, I’ve used
NetandSuaveprefixes in the function name to represent the returning type ofSystem.Net.HttpandSuave.Httprespectively.
I hope that these functions are self-explanatory, so let’s move on the next step. To keep it simple, I’ve ignored other HTTP Methods like PATCH, HEAD, etc.
The next step is creating Suave HttpContext.
let SuaveContext httpRequest = async {
let! suaveReq = SuaveRequest httpRequest
return { HttpContext.empty with request = suaveReq}
}Then we need to convert HttpResult to HttpResponseMessage.
let NetStatusCode = function
| HttpCode.HTTP_200 -> HttpStatusCode.OK
| HttpCode.HTTP_201 -> HttpStatusCode.Created
| HttpCode.HTTP_400 -> HttpStatusCode.BadRequest
| HttpCode.HTTP_404 -> HttpStatusCode.NotFound
| HttpCode.HTTP_202 -> HttpStatusCode.Accepted
| _ -> HttpStatusCode.Ambiguous
let NetHttpResponseMessage httpResult =
let content = function
| Bytes c -> c
| _ -> Array.empty
let res = new HttpResponseMessage()
let content = new ByteArrayContent(content httpResult.content)
httpResult.headers |> List.iter content.Headers.Add
res.Content <- content
res.StatusCode <- NetStatusCode httpResult.status
resTo keep it simple, I’ve ignored other HTTP StatusCodes
The final step is putting these functions together and run the WebPart function with the translated HttpContext.
let SuaveRunAsync app suaveContext = async {
let! res = app suaveContext
match res with
| Some ctx ->
return (NetHttpResponseMessage ctx.response, ctx)
| _ ->
let res = new HttpResponseMessage()
res.Content <- new ByteArrayContent(Array.empty)
res.StatusCode <- HttpStatusCode.NotFound
return res,suaveContext
}
let RunWebPartAsync app httpRequest = async {
let! suaveContext = SuaveContext httpRequest
return! SuaveRunAsync app suaveContext
}Suave Adapter In Action
Let’s see the Suave Adapter that we created in action.
As already there are two great blog posts by Greg Shackles and Michał Niegrzybowski, I am diving directly into Azure functions in F#.
Let me create a new Azure Function application in Azure with the name “TamAzureFun” and then define the first function HelloSuave.
The function.json of HelloSuave has to be updated with the methods property to support different HTTP request methods.
{
"disabled": false,
"bindings": [{
"type": "httpTrigger",
"name": "req",
"methods": ["get","put","post","delete"],
"authLevel": "anonymous",
"direction": "in"
},{
"type": "http",
"name": "res",
"direction": "out"
}]
}Then add the Suave dependency in project.json
{
"frameworks": {
"net46": {
"dependencies": {
"Suave": "1.1.3"
}
}
}
}Let’s start simply by defining small API (system) that handles different types of HTTP methods.
// app.fsx
open Suave
open Suave.Successful
open Suave.Operators
open Suave.Filters
let app =
choose [
GET >=> OK "GET test"
POST >=> OK "POST test"
PUT >=> OK "PUT test"
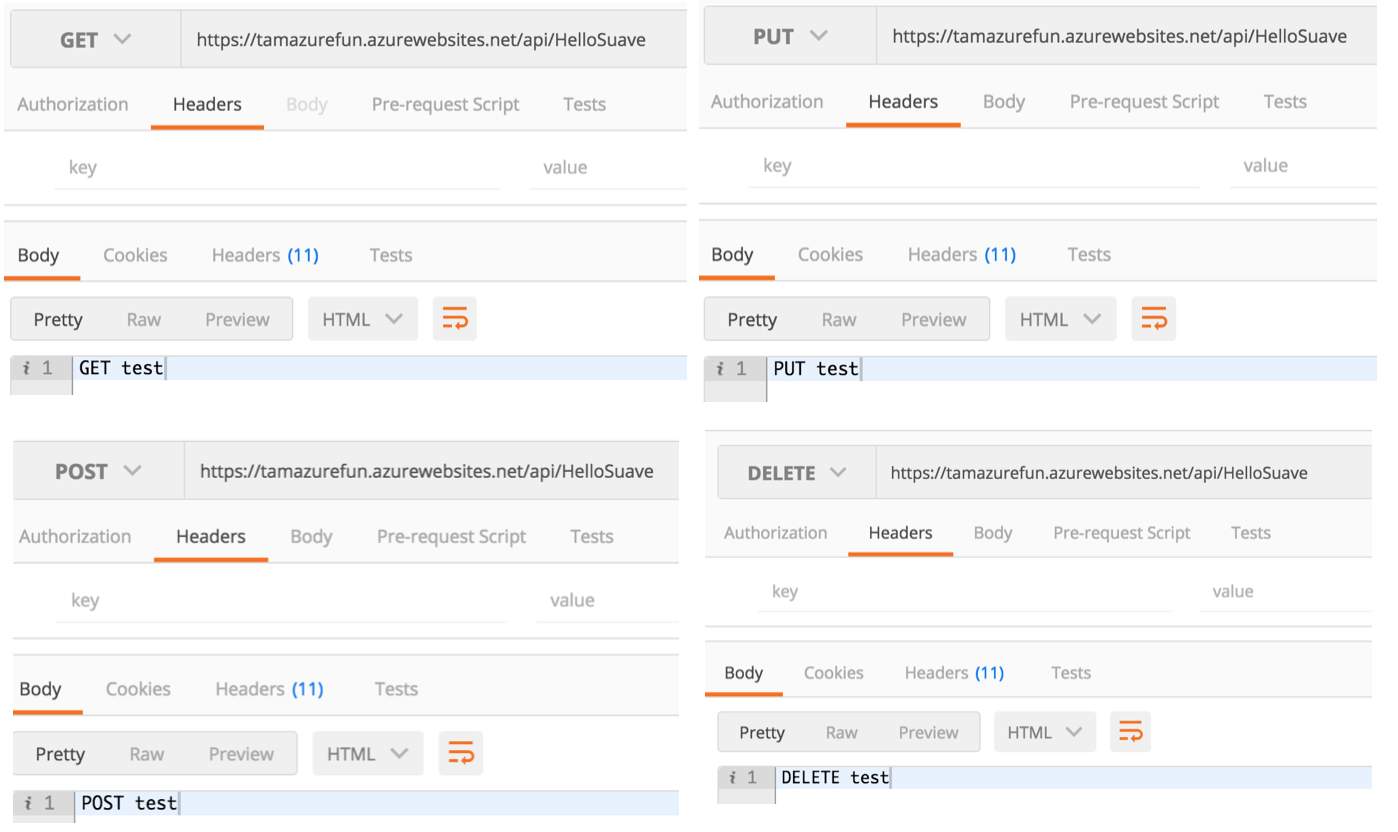
DELETE >=> OK "DELETE test"]The final step is referring the SuaveAdapter.fsx & app.fsx files in the run.fsx and have fun!
// run.fsx
#load "SuaveAdapter.fsx"
#load "app.fsx"
open SuaveAdapter
open App
open System.Net.Http
open Suave
let Run (req : HttpRequestMessage) =
let res, _ = RunWebPartAsync app req |> Async.RunSynchronously
resLet’s make some HTTP requests to test our implementation.

Suave is rocking!
Creating a REST API in Azure Functions
We can extend the above example to expose a REST end point!
In Suave a REST API is a function.
Create a new Azure Function HelloREST and add NewtonSoft.Json & Suave dependencies in project.json
{
"frameworks": {
"net46": {
"dependencies": {
"Suave": "1.1.3",
"NewtonSoft.Json" : "9.0.1"
}
}
}
}To handle JSON requests and responses, let’s add some combinators
// Suave.Newtonsoft.Json.fsx
open Newtonsoft.Json
open Newtonsoft.Json.Serialization
open System.Text
open Suave.Json
open Suave.Http
open Suave
open Suave.Operators
let toJson<'T> (o: 'T) =
let settings = new JsonSerializerSettings()
settings.ContractResolver <- new CamelCasePropertyNamesContractResolver()
JsonConvert.SerializeObject(o, settings)
|> Encoding.UTF8.GetBytes
let fromJson<'T> (bytes : byte []) =
let json = Encoding.UTF8.GetString bytes
JsonConvert.DeserializeObject(json, typeof<'T>) :?> 'T
let mapJsonWith<'TIn, 'TOut>
(deserializer:byte[] -> 'TIn) (serializer:'TOut->byte[]) webpart f =
request(fun r ->
f (deserializer r.rawForm)
|> serializer
|> webpart
>=> Writers.setMimeType "application/json")
let MapJson<'T1,'T2> webpart =
mapJsonWith<'T1,'T2> fromJson toJson webpart
let ToJson webpart x =
toJson x |> webpart >=> Writers.setMimeType "application/json"Then define the REST api in app.fsx
#load "Suave.Newtonsoft.Json.fsx"
open Suave
open Suave.Successful
open Suave.Operators
open Suave.Filters
open System
open Suave.Newtonsoft.Json
type Person = {
Id : Guid
Name : string
Email : string
}
let createPerson person =
let newPerson = {person with Id = Guid.NewGuid()}
newPerson
let getPeople () = [
{Id = Guid.NewGuid(); Name = "john"; Email = "[email protected]"}
{Id = Guid.NewGuid(); Name = "mark"; Email = "[email protected]"}]
let getPersonById id =
{Id = Guid.Parse(id); Name = "john"; Email = "[email protected]"}
|> ToJson ok
let deletePersonById id =
sprintf "person %s deleted" id |> OK
let app =
choose [
path "/people" >=> choose [
POST >=> MapJson created createPerson
GET >=> ToJson ok (getPeople ())
PUT >=> MapJson accepted id
]
GET >=> pathScan "/people/%s" getPersonById
DELETE >=> pathScan "/people/%s" deletePersonById
]To keep things simple, I am hard coding the values here. It can easily be extended to talk to any data source
Our SuaveAdapter has capable of handling different HTTP methods and but it hasn’t been programmed to deal with different paths.
Here in this example we need to support two separate paths
GET /people
GET /people/feafa5b5-304d-455e-b7e7-13a5b3293f77The HTTP endpoint to call an Azure function has the format
https://{azure-function-app-name}.azurewebsites.net/api/{function-name}
At this point of writing it doesn’t support multiple paths. So, we need to find a workaround to do it.
One way achieving this is to pass the paths as a Header. Let’s name the Header key as X-Suave-URL. Upon receiving the request we can rewrite the URL as
https://{azure-function-app-name}.azurewebsites.net/{header-value-of-X-Suave-URL}
let RunWebPartWithPathAsync app httpRequest = async {
let! suaveContext = SuaveContext httpRequest
let netHeaderValue = NetHeaderValue httpRequest.Headers
match netHeaderValue "X-Suave-URL", netHeaderValue "Host" with
| Some suaveUrl, Some host ->
let url = sprintf "https://%s%s" host suaveUrl |> System.Uri
let ctx = {suaveContext with
request = {suaveContext.request with
url = url
rawQuery = SuaveRawQuery url}}
return! SuaveRunAsync app ctx
| _ -> return! SuaveRunAsync app suaveContext
}The final step is updating the run.fsx file to use this new function
#load "SuaveAdapter.fsx"
#load "app.fsx"
open SuaveAdapter
open App
open System.Net.Http
open Suave
let Run (req : HttpRequestMessage) =
let res, _ = RunWebPartWithPathAsync app req |> Async.RunSynchronously
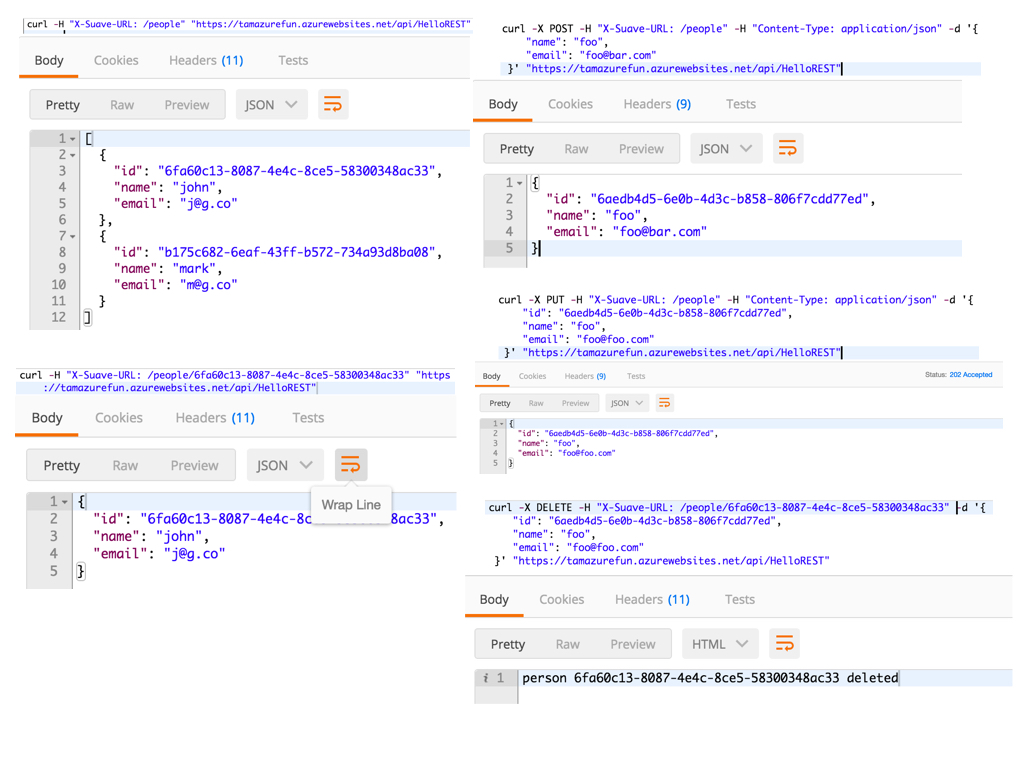
resServerless REST API in Action

This blog post is a proof of concept to use Suave in Azure Functions. There are a lot of improvements to be made to make it production ready. I am planning to publish this as a NuGet package based on the feedback from the community.
Update : Suave.Azure.Functions is available now as a Nuget Package.
Summary
The complete source code is available in my GitHub repository.

